Cách sử dụng Tab trong bảng có chút khác biệt, so với cách sử dụng Tab ở văn bản thông thường. Nếu bạn muốn sử dụng Tab để tạo dòng chấm chấm trong bảng, khi nhấn phím Tab thì nó sẽ nhảy qua ô kế tiếp, chứ không tạo được Tabs trong bảng.
Vậy cách sử dụng Tab trong bảng như thế nào ? Trong bài viết này, mình sẽ hướng dẫn bạn Cách đặt Tab trong bảng
Bài tham khảo: Cách tạo dòng chấm chấm trong word
(adsbygoogle = window.adsbygoogle || []).push({});
Cách đặt Tab trong bảng
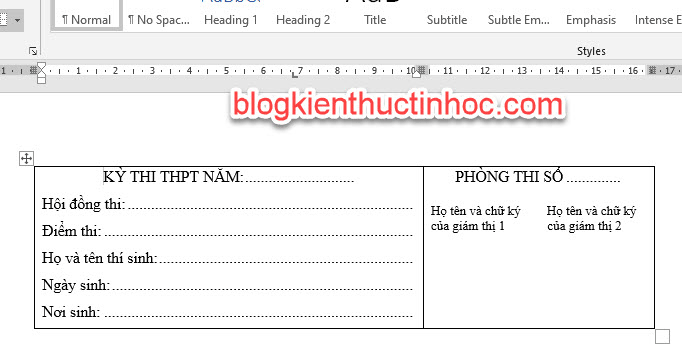
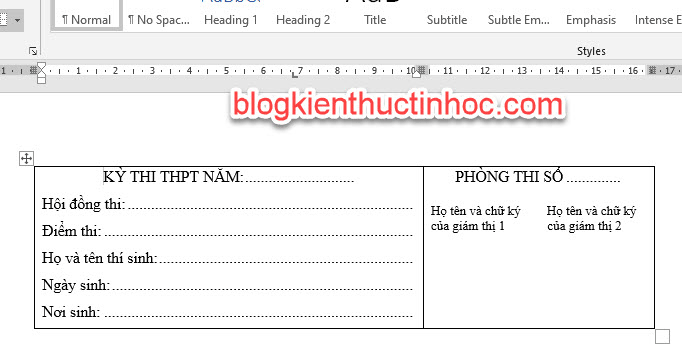
Mình sẽ hướng dẫn bạn cách sử dụng Tab, để tạo các dòng chấm chấm trong bảng dưới đây:


Thực hiện như sau:
Bước 1: Đầu tiên bạn tạo bảng có 1 dòng và 2 cột, sau đó tùy chỉnh kích thước giữa các cột cho hợp lý.
Nếu chưa biết cách tạo bảng và chỉnh kích thước bảng thì bạn tham khảo các bài viết dưới đây:
(adsbygoogle = window.adsbygoogle || []).push({});
- Cách tạo bảng trong word
- Cách chỉnh độ rông của cột và dòng trong bảng
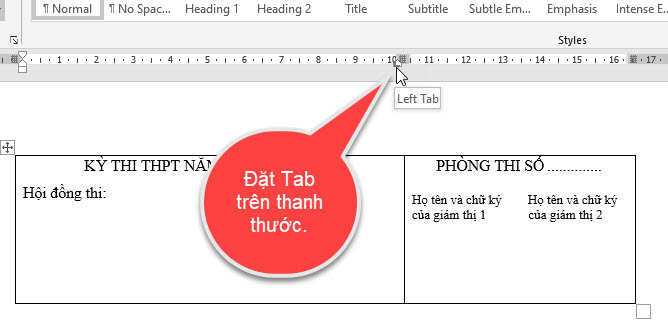
Bước 2: Tiến hành gõ nội dung như: KỲ THI THPT NĂM, Hội đồng thi… ở đây mình chỉ làm mẫu 1 dòng, các dòng còn lại thì bạn làm tương tự nhé.
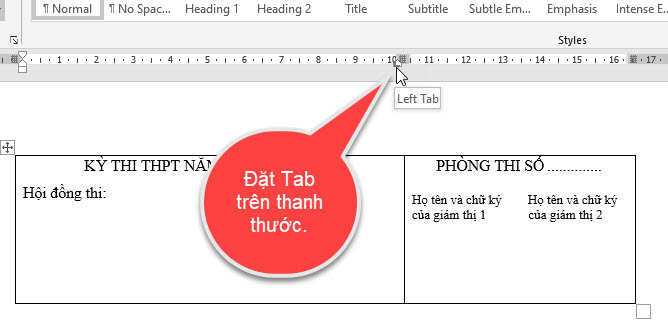
Sau khi gõ nội dung Hội đồng thi, thì mình sẽ đặt Tab trên thanh thước, tương ứng với độ dài của dòng chấm chấm muốn tạo trong bảng.


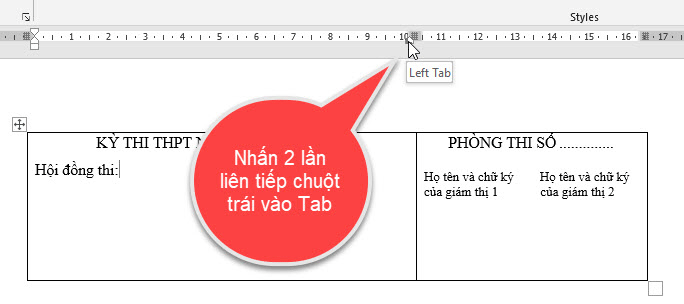
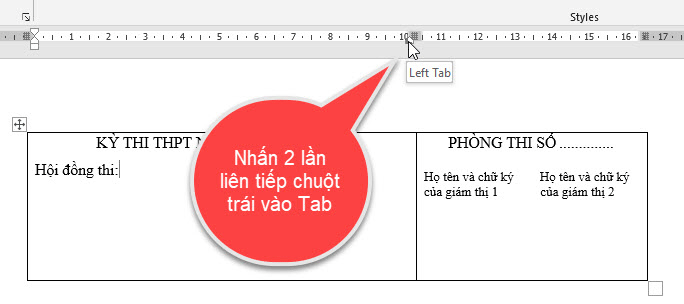
Bước 3: Sau khi bạn đã đặt tab rồi, tiếp theo mình sẽ nhấn đúp chuột vào Tab bạn mới đặt.


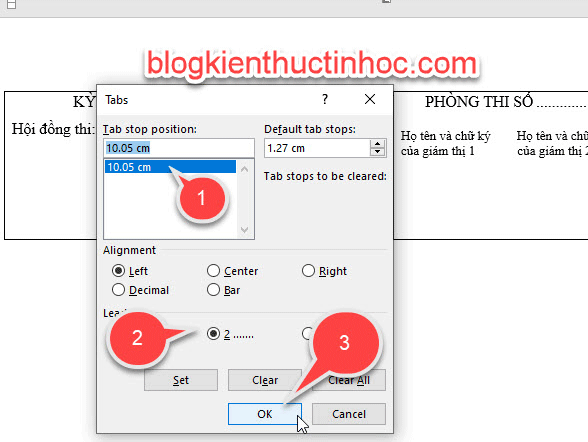
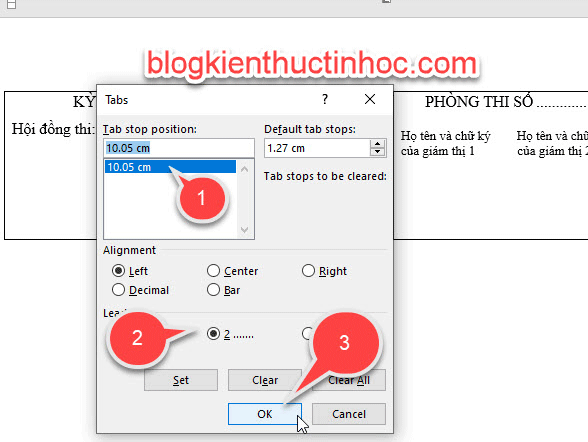
Bước 4: Lúc này hộp thoại Tab sẽ xuất hiện, mình thiết lập Tab như sau:
Đầu tiên, là chọn vào khoảng cách đã đặt Tab trên thanh thước, ở đây mình đã đặt Tab ở khoảng cách 10.05cm. Nên mình sẽ chọn vào nó.
Tiếp theo, chọn vào kiểu dòng chấm chấm là kiểu số 2 và nhấn OK để lưu.


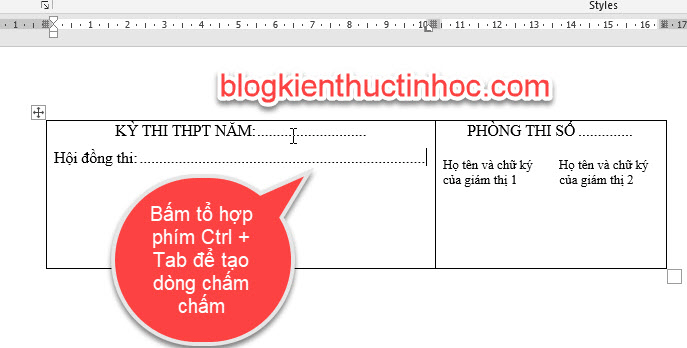
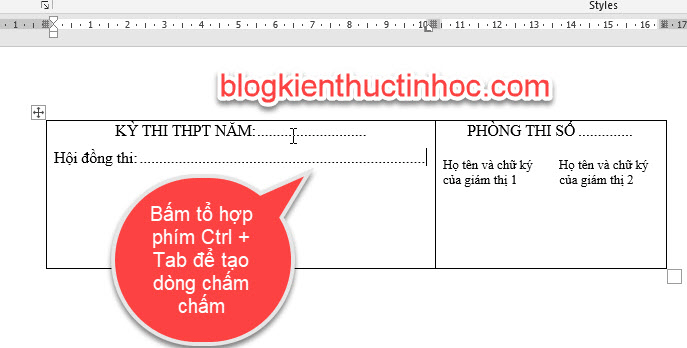
Bước 5: Để xuất hiện dòng chấm chấm trong bảng, bạn bấm tổ hợp phím Ctrl + Tab thì dòng chấm chấm sẽ xuất hiện.


Ở các dòng còn lại cách làm cũng tương tự nhé!
KẾT LUẬN
Như vậy là trong bài viết này, mình đã hướng dẫn bạn Cách đặt Tab trong bảng. Hy vọng kiến thức này, sẽ giúp ích được cho công việc của bạn. Chúc bạn thành công!
(adsbygoogle = window.adsbygoogle || []).push({});
Nguồn tham khảo:
- https://word.tips.net/T001087_Entering_Tabs_in_a_Table.html
- https://www.youtube.com/watch?v=jknhM77nPQo
(adsbygoogle = window.adsbygoogle || []).push({});